Nouvel algorithme Core web Vitals : ce qu’il faut savoir
Google a mis à jour son algorithme de classement des pages avec un nouvel indicateur de performance : les Core Web Vitals (également appelé Google Page Experience). Initialement prévue fin 2020, cette mise à jour voit finalement le jour en juin 2021.
Présentation Core Web Vitals

Les Core Web Vitals sont des nouveaux signaux liés à l’expérience utilisateur. Google incluait déjà depuis quelques années l’expérience utilisateur dans son algorithme, avec un poids plus ou moins important. Cette mise à jour Core Web Vitals va intensifier l’importance de l’expérience utilisateur (UX) pour le référencement naturel d’un site web.
Google Page Experience va ainsi permettre de classer une page d’un site web dans le moteur de recherche en fonction de la qualité de l’expérience utilisateur.
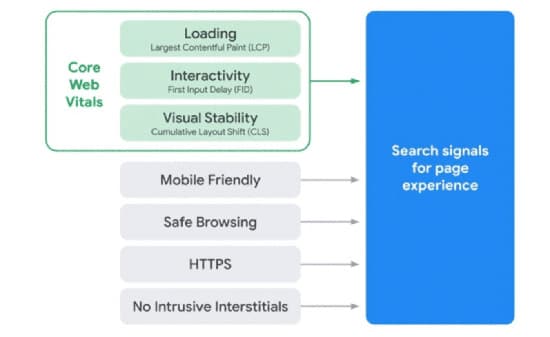
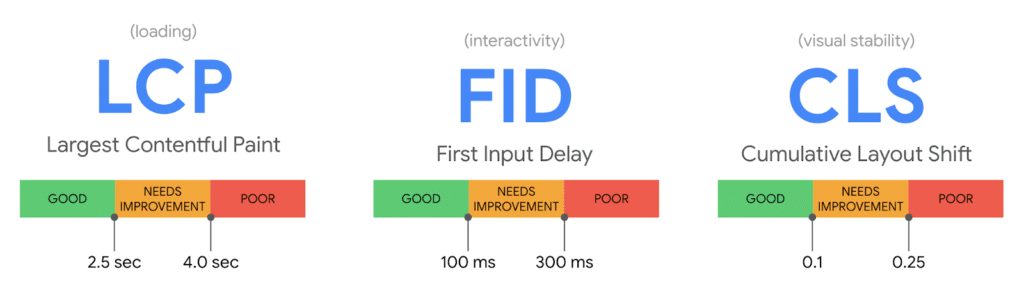
Les Core Web Vitals combinent 3 indicateurs de performance, qu’on appelle les signaux web :
LCP
(Largest Contentful Paint)
Mesure le temps de chargement d’une page. Google accorde un bon score aux pages web s’affichant dans un délai inférieur à 2,5 secondes. Si votre page s’affiche en plus de 4 secondes, elle obtiendra un mauvais score.
FID
(First Input Delay)
Évalue l’interactivité d’un site web. Autrement dit, le temps nécessaire au navigateur pour réaliser l’action demandée par l’utilisateur, par exemple cliquer sur un bouton call to action. Votre site doit être prêt à répondre rapidement en moins de 100 ms pour obtenir un bon score. Si le temps de réponse dépasse 300 ms, le score sera mauvais.
CLS
(Cumulative Layout Shift)
Détermine la stabilité visuelle de la page web. L’indicateur analyse le nombre de changements inattendus de mise en page lors de la navigation de l’internaute. On parle ici de problèmes générés par des mauvais dimensionnements d’images. Pour offrir une bonne expérience utilisateur, vous devrez obtenir une note inférieure à 0,1. Votre site aura un mauvais score s’il obtient une note supérieure à 0,25.

Courant fin 2022, le FID sera remplacé par un nouvel indicateur de performance : l’INP (Interaction to Next Paint).
Contrairement au FID qui tient compte uniquement de la première action d’un utilisateur sur une page,
le FID mesurera l’ensemble des interactions produites pour évaluer la réactivité de la page.
Quel est son impact ?
Malgré ce qui a pu être entendu courant 2020, Google indique que l’impact des Core Web Vitals ne sera pas capital.
L’expérience utilisateur est désormais un critère de classement davantage pris en compte par l’algorithme de Google, mais il ne représente pas un critère majeur. L’objectif n’est pas de pénaliser les sites web n’ayant pas de bonne expérience utilisateur, mais plutôt de récompenser ceux qui obtiennent de bons scores sur ces 3 nouveaux indicateurs .
À noter que les critères historiques pour classer les résultats de recherche : qualité du contenu, structure des pages, netlinking, etc. demeurent toujours les plus importants.
Le score de performances obtenu par la combinaison des 3 indicateurs (LCP / FID / CLS) servira à départager deux pages ayant un score de pertinence proche sur une requête donnée. Autrement dit, si votre site et celui d’un concurrent présentent tous les deux un bon contenu qui répond à la requête de l’internaute, Google octroiera une meilleure position à celui qui aura la meilleure vitesse de chargement, la meilleure interactivité et/ou la meilleure stabilité visuelle.
Les recommandations pour votre site
Comme indiqué précédemment, bien que l’impact des critères Core Web Vitals soit plutôt faible, il est très important de travailler l’expérience utilisateur, pas seulement d’un point de vue SEO mais pour proposer une navigation agréable et fluide à vos internautes.
Pour cela, nous vous conseillons de repérer les pages les moins performantes de votre site internet en utilisant divers outils tels que GTMetrix ou encore Page Speed Insight.
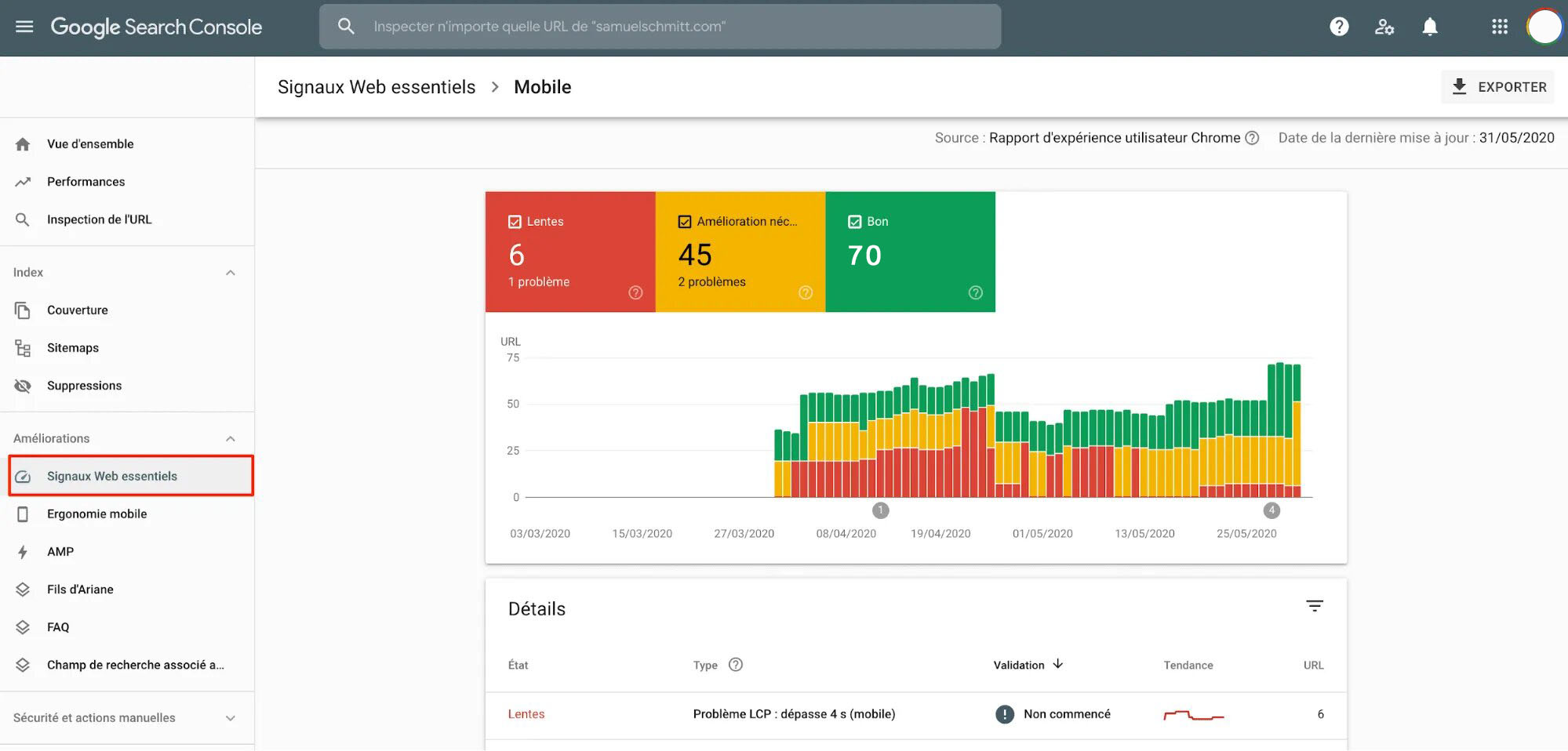
À ce titre Google a par ailleurs récemment ajouté les 3 critères Core Web Vitals dans son outil Google Search Console dans un rapport nommé “Signaux Web essentiels”.

Ce rapport fournit les URL considérées comme “lentes” (en rouge) ou à améliorer (en orange). Vous pourrez ainsi prioriser vos actions.
Remarque : Google ne calcule pas votre score des Core Web Vitals en temps réel. Il cumule 28 jours de données pour établir le score de performance d’une page.
En plus de ces critères prioritaires de l’expérience utilisateur, vous pourrez également optimiser les critères secondaires suivants :
- l’ergonomie mobile : disponible depuis la Google Search Console, ce rapport liste les pages ayant un problème au niveau de la lisibilité, l’emplacement des éléments cliquables ou encore la largeur du contenu ;
- le protocole https : L’utilisation du protocole HTTPS est fortement recommandée depuis plusieurs années pour proposer une navigation plus sécurisée aux internautes, qu’il s’agisse d’un site e-commerce ou d’un site de présentation ;
- les pop-up intrusifs : Google recommande la suppression des interstitiels intrusifs tels que les pop-up qui polluent la navigation des internautes ;
- l’accessibilité : l’UX a pour but de rendre un site web accessible à tous. Pour cela, n’oubliez pas de renseigner des liens descriptifs ainsi que des textes alternatifs.